En este tutorial, el talentoso AsensiDev explica cómo crear una calculadora funcional desde cero utilizando JavaScript, HTML y CSS.
Aprenderás a estructurar tu proyecto con Visual Studio Code, diseñar la interfaz de usuario y añadir la lógica necesaria para realizar operaciones matemáticas.
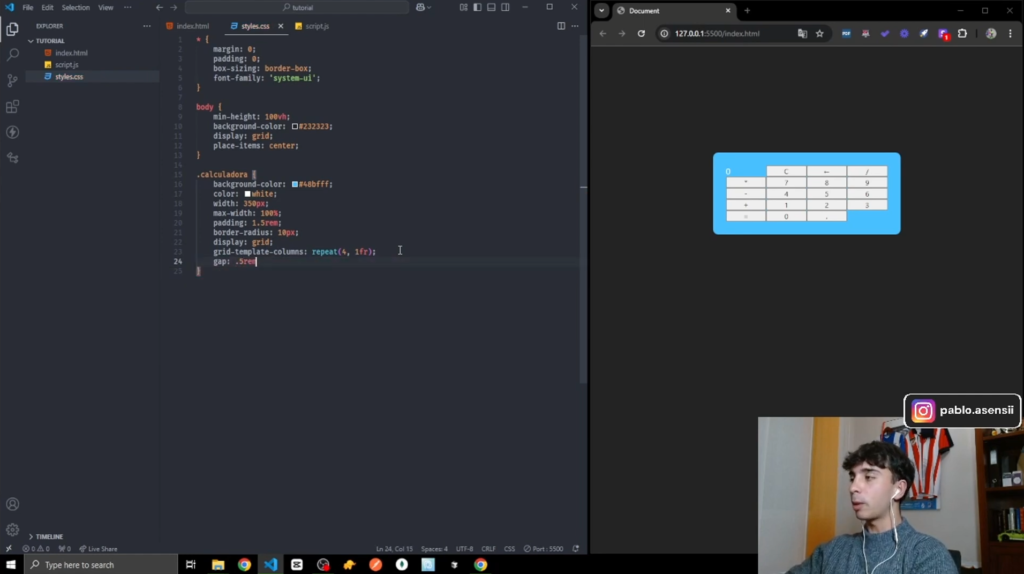
El tutorial comienza con la creación de los archivos básicos y la configuración inicial del proyecto. A través de ejemplos prácticos, entenderás cómo diseñar una calculadora responsive, utilizando estilos modernos y organizados con CSS.

Se emplearán propiedades como display: grid y border-radius para darle un toque visual profesional.
Con JavaScript, integrarás funciones esenciales como el almacenamiento de números, el procesamiento de operaciones y la visualización de resultados en la pantalla.
Además, añadirás características como botones interactivos con efectos de hover y transiciones suaves que mejoran la experiencia del usuario.
También aprenderás a manejar errores comunes mediante bloques try...catch, asegurando un comportamiento fluido y profesional de la calculadora.
Tambien lee:
El tutorial se enfoca en guiarte paso a paso, explicando detalladamente cada aspecto del desarrollo.
Desde el diseño visual hasta la lógica funcional, tendrás una comprensión completa para adaptar este proyecto a tus necesidades. Incluso los principiantes podrán seguir este contenido y crear un proyecto completamente funcional.
Pero basta de palabrerío, vayamos con el video de nuestro amigo Pablo:
El tutorial de AsensiDev es ideal para quienes buscan dominar los conceptos básicos del desarrollo web mientras crean un proyecto práctico y útil.
Al finalizar, habrás diseñado una calculadora responsive y funcional, aprendiendo herramientas clave de HTML, CSS y JavaScript. ¡Es hora de aplicar tus conocimientos!
Recuerda suscribirte a su canal si así lo deseas. Nos vemos en el siguiente tutorial.